Yahoo!タグマネージャーのページ設定(正規表現編)
ワイルドカード編に引き続いての、正規表現でのページ設定のルールです。
よくよく調べたら、正規表現+ワイルドカードでの記述しかできないと今更気づいたのでその点も踏まえて。
※正規表現については、サルにもわかる正規表現を参考に書いています。
<目次>
- 正規表現って・・・?
- 正規表現ってどう使うの?
- 正規表現で使う文字
- YTMで正規表現を使うときのルール
- YTMでの正規表現の具体的な使い方
- 設定サンプル集
- 正規表現のトラップ¥
- 正規表現 > ワイルドカード
正規表現って・・・?
解析系やシステム系をのぞいたWEB広告屋には特に馴染みがない「正規表現」。
深く理解しているわけではないので、一言で言い表せるのは難しいですが
「文字列の一致条件の一つ」
「正規表現:文字列や文章から特定の文字列を抜き出す(フィルタリングする)ための仕組みとルール」
by アナグラム・田中さん
と思ってもらったら、いいと思います。
Yahoo!タグマネージャー(YTM)だけでなくて、Googleタグマネージャ(GTM)やGoogleアナリティクス(GA)でも使えるもので、慣れると結構使い勝手がいいです。時間短縮にもつながるものなので、覚えていて損はないです。
そして、
YTMに関していうと、正規表現を覚えていたほうが圧倒的に楽。
正規表現ってどう使うの?
探したい文字が、
Windows、WINDOWSで、その後にスペースが入ってるかもしれないし、98とか95とかもついているかもしれない。
としたときに、正規表現を使うと
W(indows|INDOWS) ?9[85]
というように、検索することができます。
初めて見ると全然意味がわかんないと思います(オイ
正規表現で使う文字
正規表現で使う文字に、メタ文字、があります。名称は覚えなくていいですし、目的はYTMで使えるようになることなので、YTMでよく使うものだけピックアップします。
| メタ文字 | 意味 |
|---|---|
| . | なんでもいい一文字 |
| * | 直前の文字がないか、直前の文字が1個以上連続する |
| | | いづれかの文字列(orと一緒) |
| [] | []の中の指定した文字のどれか |
| () | ()の中の文字でグルーピング |
| \ | エスケープ(メタ文字を文字と扱うときにメタ文字の前に書く) |
| .* | (応用)複数の文字列に一致(ワイルドカードの**と一緒) |
| (A|B) | A or B の意味 |
YTMで正規表現を使うときのルール
ワイルドカードと違う条件もありますので、注意を。
- ブラウザのURLバーに表示される文字列が対象
- 大文字と小文字は、区別する
- パラメータは、無視されない
- 特に指定がなければ、http,httpsのどちらでも稼働する
- 正規表現を使う箇所は、{}で囲う
- できるだけスラッシュ(/)を付ける
特に、紛らわしいのが5。
{}で囲った文字列以外は正規表現化されてないとYTMに認識される、という点。
設定サンプル集の後に詳しく書いています。
YTMでの正規表現の具体的な使い方
YTMで正規表現を使う場合のサンプルを書いていきます。ワイルドーカード編と条件は一緒。
ワイルドカードを併記したほうがわかりやすいものは併記。
そして、トラップがあるのでその点も。
設定サンプル集
| ページ名 | ワイルドーカード | 正規表現 |
|---|---|---|
| すべてのページ | ** | {.*} |
| すべてのページ(ドメイン指定) | **debutete.com/** | {.*debutete\.com/.*} |
| 第二階層 | **debutete.com/*/** | {.*debutete\.com/.*/.*} |
| TOPページのみ | www.debutete.com/,www.debutete.com/index.html | {www\.debutete\.com/},{www\.debutete\.com/index\.html} |
正規表現のトラップ
正規表現を使い慣れている人がひっかかるのは、TOPページの指定のところのハズ。
例えば、
https://debutete.com/index.html https://debutete.com/index.html?ytm=test https://debutete.com/index.html?ytm=sample https://debutete.com/index.html?ytm=dammy
というURLがあったとする。(?以降は複数あるとする)
ワイルドカードでは、http,httpsとパラメータは無視されるので、
**debutete.com/index.html**
正規表現では、http,httpsは無視されるがパラメータは無視されないので、
{.*debutete\.com/index.html.*}
となります。
そこで、
https://debutete.com/index.html だけ狙いたい(パラメータ付きのURLは無視したい)、
というときはどうしたらいいか?
ワイルドカードでは、
**debutete.com/index.html
正規表現では、
{.*debutete\.com/index\.html}
正規表現は「部分的に適用される」ので、
html以降(~html} より後ろの部分)は正規表現が適用されてない
と判断されます。
これが、YTM上での {}内だけが正規表現で適用される という本当の意味になります。
(精一杯わかりやすくしてるつもりですが、これ以上の表現方法がががががorz)
正規表現 > ワイルドカード
使い勝手でいえば、正規表現を使った方がいいです。
最初はよくわからないと思いますが、YTMでテストしてみると感覚的にわかるようになりますので、トライしてみてください。
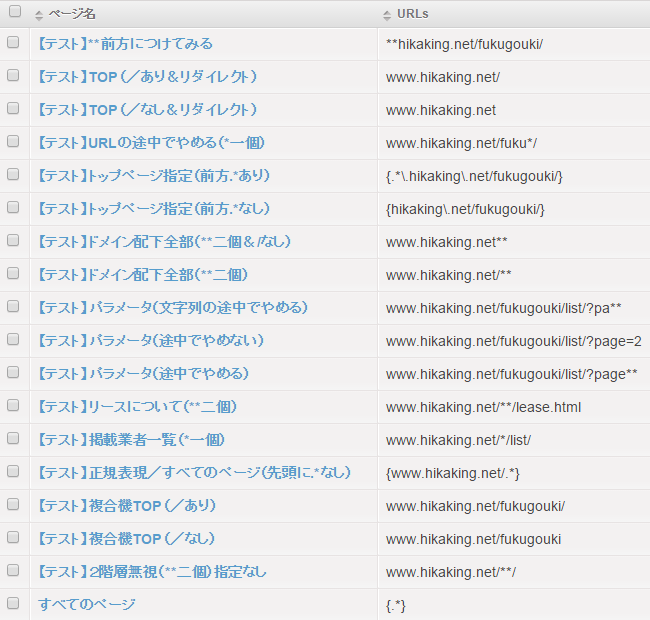
(テスト例 - 比較king)

・ワイルドカード編:
Yahoo!タグマネージャーのページ設定(ワイルドカード編) - でぶててのWEB録
・GoogleSpreadSheetまとめ:
Yahoo!タグマネージャー - ページ設定(URLパターン) - Google スプレッドシート